Factors Impacting Effective User
Communication During Interactive Multimedia Instruction
n††††† n††††† n††††† n††††† n††††† n†††† n††††† n††††† n††††† n††††† n††††† n††††† n††††† n††††† n††††† n†††† n††††† n††††† n††††† n††††† n††††† n††††† n††††† n††††† n††††† n†††† n††††† n††††† n††††† n††††† n††††† n††††† n††††† n
Roderick C.H. Sims
rsims@scu.edu.au
School of Multimedia and Information Technology
Southern Cross University
Abstract
This paper examines a range of factors including Learner Control, Navigation, Engagement, Graphical Design and Metaphor considered essential to maximising effectiveness of interactive multimedia learning applications. From the designer's perspective, effective communication can result from the analysis and organisation of content to enable users to develop skills, change performance or achieve specified goals. Conversely, the impact of communication for students involves their ability to access the content and the ease-of-use of the controls provided for navigation and engagement. Effective interactive multimedia will result when the communication gaps between designer:user and user:designer are resolved. It is argued that by adopting an encompassing learner-centred approach, effective communication for educational multimedia applications can be achieved.
Introduction
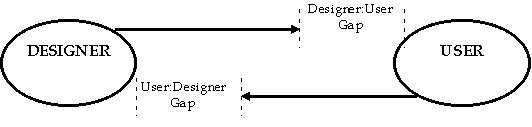
A fundamental issue for developers of educational software, computer-based applications intended to cause changes in performance, skill, knowledge or understanding depending on target audience, is the effective communication of the content material. Regardless of whether the underlying development philosophy is instructivist or constructivist, it is argued that any such application creates a potential communication gap as the design organiser (the instructor or teacher) is typically absent during the critical operation of the application - user delivery (to the learner or student). And based on recurrent criticism of educational software applications (for example, Clark, 1983; Roblyer, 1988; Foshay, 1997) it is apparent the gap between these communication paths remains, as illustrated in Figure 1.
While the designer has a focus on content structure, assessment, evaluation and ultimate achievement of objectives or outcomes, the user has the task of differentiating between the navigational and content elements presented (Sims, 1997).The designer also has the challenge of working with a development team to create an interactive application to provide an effective learning environment while the user is confronted with an interface which, from their perspective, may or may not be intuitive and easy-to-use. The overall aim is therefore the creation of an application in which the aims and objectives of the design endeavour are immediately transparent to the user and where the interface provides appropriate access to the associated content. The following discussion identifies a series of factors which, it is argued, are critical in minimising or eliminating potential gaps in design:user communication.
Learner Control
|
Figure 1: Communication Gap Potential |
Learner Control, the means by which the user of an application both navigates through and engages with interactive content, has been widely researched (see Sims & Hedberg, 1995 for a summary of selected research), with the typical interpretation that providing learners with options to make selections has positive effects on learning outcomes. In addition, the importance of learner control is that it can be seen as the major factor impacting on the establishment of communication between the user and application, and there has been a wide range of approaches to learner control implementation based on research findings. However, closer examination of research findings reveals potential flaws in the analysis of variables (Reeves, 1993), and a review of studies cited in Sims & Hedberg (1995) identifies areas which have affected interpretation of learner control:
∑
Content Relevance
Learner control has been assessed with content which was either relevant or
irrelevant to the learning requirements of research subjects; it is suggested
that decisions on learner control should only be made based on findings where
content and user-needs were compatible.
∑
User Homogeneity
Learner control has been assessed with a wide range of subjects - from
pre-schoolers to adults; often however the findings have been generalised
leading to an assumption that learner control is constant across target
audience characteristics.
∑
Control Variability
There is considerable variation in the definition of learner control: sometimes
referring to the selection of a whole module of content, sometimes being able
to hyperlink at any time during the instruction and at other times to the
selection of alternate lesson branches. While all are clearly elements of
control, their impact on effective communication will be based on the extent to
which the user has control to maximise engagement.
∑
Adaptive Control
There is perceived benefit for varying control from all-program to all-learner,
depending on the skills and experience of the user. Although it may be possible
to introduce such variations in learner control options as the learner becomes
more familiar with the operation of the application (i.e. adaptive instruction,
Ross & Morrison, 1988), the extent to which the learner understands the
effects of making control decisions is a critical component in establishing
effective communication.
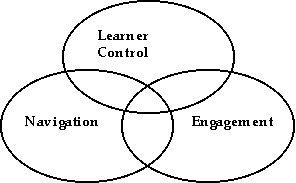
The conclusion therefore is that there is still much to be learned about the best ways to give learners and users access to the content material associated with an interactive† educational application. The options for control provided by the designer are critical to the means by which the user can both navigate through the content as well as engage with the content (Sims, 1997), and these two elements of control are particularly integral to achieving two way communication during a sequence of interactive learning transactions, and are represented graphically in Figure 2.
Navigation
Integral to the notion of learner control is the provision of navigation controls, allowing the user various options to move throughout the lesson. In simplistic applications, the navigation may provide forwards and backwards controls to access a series of information pages; more sophisticated applications may provide a microworld or metaphor in which the content is presented. In this instance, the learner may have to move within a virtual environment to locate certain objects or components. With the emergence of the internet as a major information and educational source, the ability to access different sources is critical to successful operation, and navigation is well-supported by the various tools embedded in the browsers. However, if an instructional application is delivered on-line, the user will still be required to navigate between the individual content items deemed appropriate by the design team.
|
|
The importance of navigation in bridging the communication gaps therefore concerns the extent to which learners know where they are and how they may move or navigate to another lesson location.
Engagement
A second component of learner control is engagement, which refers to the extent to which the user is actively working with the content being presented through one or more forms of interaction (Sims, 1997). It is argued that this is in fact the most significant measure of whether communication is being achieved, as without any interaction between user and content learning will not take place. The recurrent criticisms of educational software may also be due to the designers omission of engagement as a critical component of the communication process. By focusing on the learnerís needs, the context in which they will be applying skills or knowledge and matching their experiences and expectations with the content is more likely to gain their attention and initiate engagement than presenting content structured independently of these considerations.
Graphical Design
Graphics plays a critical role in multimedia and on-line educational applications. The design of the interface will influence the extent to which communication is established and maintained between the content and the user. If the design is such that the user feels comfortable with the controls provided, there will be the potential for minimal interference with the communication,† thereby enhancing engagement with content. By placing emphasis on the actual look of the application, designers and developers can present an application which can be easily accessible by its users. The skill however is to create any environment into which the user can quickly be integrated.
Metaphor
Providing a metaphor in which the content is placed is a critical component for developers, and underlies the importance of context and situation (Tessmer & Richey, 1997). The metaphor can be greatly enhanced by the quality of graphics and may be real or imaginary. The importance of the metaphor is that it can provide the learner or user with virtual reference points from which actions can be initiated. In addition, the impact of the metaphor will also minimise the notion that the content is computer controlled - and enhance the transparency of the instruction. A functional metaphor will assist in enhancing communication between the learner and the content being presented.
Courseware developers have used a range of metaphors (books, offices, microworlds) in an attempt to make the content more accessible to learners. For example, the book metaphor provides a framework for instructional delivery in which students are presented with the familiar structure of chapter, section and subsection and which assumes that students will be able to relate the chapter (or section) to their current location in the course. But is the content structure as applied by the designers consistent and compatible with the tasks expected of the learner during interaction? With a book, students have access to the information across both space (the spatial factor) and time (the temporal factor). By using a combination of senses, including sight and feel, students can see which chapters have been viewed (possibly using bookmarks) as well as knowing how much material has yet to be covered.
However, screens for interactive training have not provided any such spatio-temporal clues; material is either on the screen or it is not; once it has gone, it cannot be marked with a finger or tag, and it cannot be visualised or felt. While on-line delivery has attempted to eliminate this effect with scaffolding options through the browser menu, it is largely relevant for information access rather than instructional delivery. In effect, the traditional educational resource compared to interactive training is completely different, and must be treated as such in terms of presenting training or performance support.
Models for Effective Communication
While the use of familiar metaphors has potential, they may also negatively impact the effectiveness of interactive instruction by inducing confusing elements to the student. The challenge is therefore to determine a metaphor which is specific for interactive technology, such as the learner-integrated interactions proposed by Sims (1990; 1992). Learner integration represents a situation-specific strategy which extends the notion of simulation and experiential learning to an interactive setting where the learner is placed in an environment which represents the context in which the material being taught will be used. While some of these features contradict currently accepted practices, such as the ability to review previously presented material, the intent of the strategy is to provide an effective interactive medium. The specifics of the presentation sequence and learner control options will develop as the strategy is refined. The major features of learner-integrated interactions, based on an adult target audience are:
∑ A sequence of activities which replicates those typically encountered in the targeted work or performance environment; the emphasis for the designer is therefore on continued engagement by the user to achieve a particular task.
∑ The presentation of specific situations (interactions) to which a response has to be given; the designer is therefore focused on simulating an environment in which certain performance criteria might be anticipated.
∑ The integration of response analysis which caters for and adapts to all logical alternatives associated with the performance activity; the designer has the responsibility to ensure that all forms of user-response are addressed by the analysis.
∑ The creation of feedback which is both positive and corrective; in this case the designer must not only consider the likely effects of the response in the real environment, and provide feedback to that effect, but also the means by which the implications of the response is communicated to and understood by the user.
∑ The creation of a consequential sequence of events, dependent on and adapting to user actions; the designer is responsible for implementing a consequential environment such that the user is prepared to respond to the next situation (as identified in Step 2 above).
∑ The establishment of an environment which has a time-based metaphor and which is influenced by previous user actions; the designer has to develop a medium in which users progress through a sequence to achieve a performance goal without necessarily being presented with out-of-context remedial or corrective content.
The important concept underpinning the contextual or learner-integrated approach is the assumption that the software is being used specifically to elicit knowledge, performance or skill rather than as an information source. In this way, the designer must take the responsibility for ensuring that potential communication gaps are minimised. Therefore, if there is to be effective communication between educational software and the user, then a series of design factors need to be implemented to ensure the user is able to work through and engage with the content provided by the designer. In addition, the following recommendations relate to the design of an effective contextual, learner-integrated environment.
∑
Consistency
The developers of applications should consider implementing a static background
to the interface so that the user has a constant point of reference during
interaction with the content material.
∑
Screen Space
Unlike early courseware applications which frequently used as much of the
screen as possible for content display, it is recommended that small sections
only be used for presentation of information, requests for interaction or
display of feedback. Users will then be able to focus on a single activity
associated with the current performance requirement and complete that activity
before proceeding.
∑
Constant Controls
Users should have access to all controls (whether for navigation or engagement)
throughout their interaction with the content. While it is possible some
controls may be deactivated depending on context, physical screen-location or
functionality must remain constant.
The learner-integrated strategy is an attempt to transcend traditional approaches to courseware development by taking advantage of the interactive capacity of the technology. Rather than replicating the role of the teacher or other instructional resources with the technology, the learner-integrated philosophy is designed to provide a true interactive environment in which effective communication occurs.
Summary
This paper contends that computer-based technology is not necessarily an established educational resources, and that continued research and development is required to determine the most effective means to ensure effective communication. Two major aspects have been covered; the first relates to further developing our understanding of the critical factors which influence effective delivery of instruction or training through educational software and the second reaffirms the contextual or learner-integrated approach which enhances engagement through appropriate learner-control options, providing an interactive environment both realistic and relevant to the learning or performance environment.
By eliminating the communication gap which exists between designer and user, the success of interactive educational delivery is a step closer.
References
Clark, R.C. (1983). Reconsidering research on learning from media. Review of Educational Research, 53(4), 415-419.
Foshay, R. (1997). Posting to the ITFORUM Listserver, March. ITFORUM@UGA.CC.UGA.EDU.
Reeves, T.C. (1993). Pseudoscience in computer-based instruction: the case of learner-control research. Journal of Computer-Based Instruction, 20(2), 39-46.
Roblyer, M.D. (1988). Fundamental Problems and Principles of Designing Effective Courseware, in D. H. Jonassen (Ed), Instructional Designs for Microcomputer Courseware. Hillsdale, NJ: Lawrence Erlbaum Associates.
Ross, S.M. & Morrison, G.R. (1988). Adapting instruction to learner performance and background variables, in D. H. Jonassen (Ed), Instructional Designs for Microcomputer Courseware. Hillsdale, NJ: Lawrence Erlbaum Associates.
Sims, R. (1990). Towards an Individualised Learner-Computer Interface, in A. McDougall & C. Dowling (Eds), Computers in Education. Proceedings of the IFIP TC3 5th World Conference on Computers and Education. Amsterdam: Elsevier.
Sims, R. (1992). Meta-CBT II: The Final Product. Proceedings of the 34th ADCIS International Conference. Norfolk, VA: ADCIS.
Sims, R. & Hedberg, J. (1995). Dimensions of learner control: a reappraisal for interactive multimedia instruction, in J. Lee (Ed), First International Workshop on Intelligence and Multimodality in Multimedia Interfaces: Research and Applications. Human Communication Research Centre, University of Edinburgh, Scotland.
Sims, R. (1997). Interactivity: a forgotten art? Computers in Human Behavior, 13(2), 157-180.
Tessmer, M. & Richey, R.C. (1997). The role of context
in learning and instructional design.
Educational Technology Research and Development, 45(2), 85-115.
© Roderick C.H. Sims
The author(s) assign to ASCILITE and educational and
non-profit institutions a non-exclusive licence to use this document for
personal use and in courses of instruction provided that the article is used in
full and this copyright statement is reproduced. The author(s) also grant a
non-exclusive licence to ASCILITE to publish this document in full on the World
Wide Web and on CD-ROM and in printed form with the ASCILITE 97 conference
papers, and for the documents to be published on mirrors on the World Wide Web.
Any other usage is prohibited without the express permission of the authors.